about
THE COMIC

Overgrown is a short comic about a girl who goes for a walk in the forest and gets trapped in a faery realm.
She has to complete three quests to gain her freedom (but that’s if she even wants to go back to her normal life...)
Best read on a desktop/laptop, larger phone, or tablet in portrait mode. Some javascript elements may not work on older devices.
Overgrown was a finalist in both the 2019 SJV Awards (Best Professional Publication) and Chroma Art Awards (open comic section).
THE ARTIST
Hi! I'm Laya Rose, an illustrator and designer from Aotearoa New Zealand.
I work in a variety of mediums, and especially love combining digital and traditional art. I love nature, magic, and pretty things.
I also have another comic (also about girls and faeries and forests) called Mistlands, that I started a few years ago to figure out how webcomics work. It's a work in progress.
You can find me at:
@layahimalaya
layaroseart.com
SHOP
I sell a selection of mini prints and stickers on my online store! These are signed or stamped and come with a note from me.

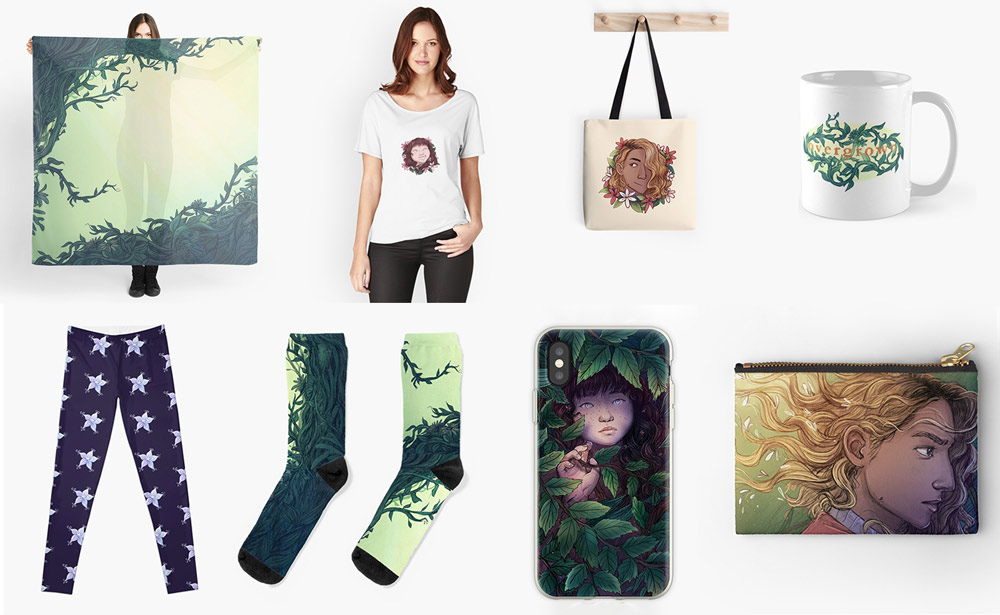
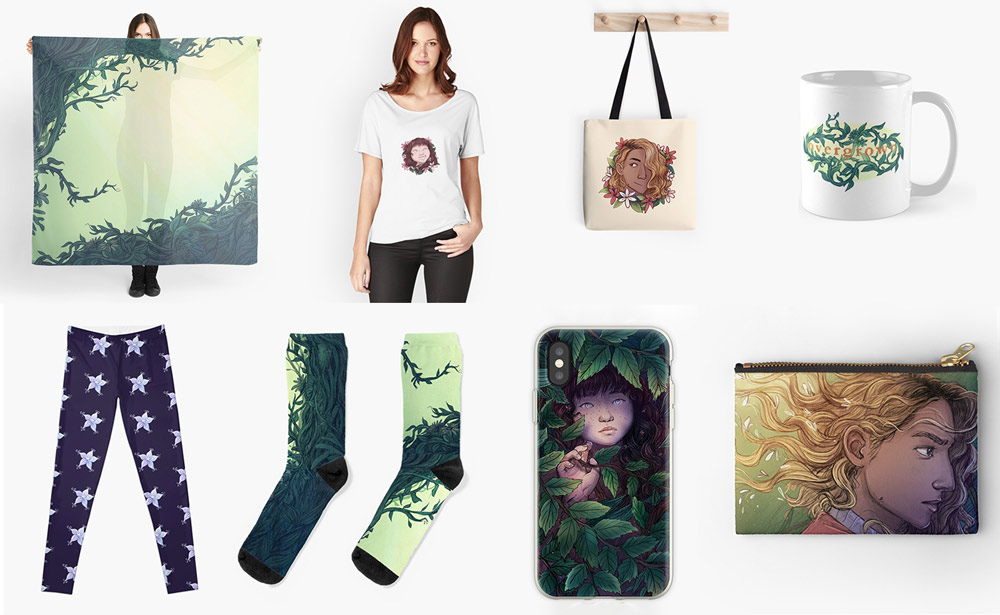
I also have a variety of merch on my redbubble store.

If you want to support just a little, I also have a ko-fi for donations!
THE PROJECT

I made Overgrown as part of my honors year major project at Massey University. My research looked into how storytelling in webcomics can be enhanced with interactivity and multimodality. I looked into various 'hypercomics' (sometimes used to refer to webcomics made specifically for the web, unable to to be replicated in print) and how they're made.
Obviously, with comics hosting sites like tapas and webtoon becoming more common than self hosting, the main type of hypercomic these days is the vertical scroll format, gifs, and sometimes sound. Anything more complex than that is often not feasible for long running comics. But there are so many amazing possibilities to explore, especially for shorter comics!
And it’s super doable, too! I had basic html/css skills at the start of this year, but I had pretty much no javascript knowledge (I... still have a very small amount of javascript knowledge). Things like scrollmagic and GSAP have a bit of a learning curve - but once you get the basics, it’s surprisingly easy!
HOW DID I MAKE IT?
I used Scrollmagic,
GSAP, parallax.js, particles.js.
Everything else was coded myself (with help from constant googling things, of course). These csp brushes were used on the home page and page 4.
If you want to know more about anything, feel free to ask!
THANKS
Sam, for their help creating this story from the beginning. Michelle, Kezia, RoAnna, Samantha, and everyone else who gave me advice throughout the process.
Tanya Marriott, Caroline Campbell, Tristam Sparks, Tim Turnidge, Donald Preston and all the other lecturers at Massey who helped me.
My supporters on patreon, and you, for reading it!
(Also, Critical Role for getting me through the last 3 weeks of constant drawing.)